-
Posts
47 -
Joined
-
Last visited
Content Type
Blogs
Gallery
Downloads
Events
Profiles
Forums
Articles
Media Demo
Posts posted by bikeNik
-
-
3 hours ago, Astatine-213 said:
I've already installed the plugin and restarted anki.
@Astatine-213 Please, check this address.
http://127.0.0.1:8765
you should get return with the following text:
AnkiConnect v.6
-
On 10/21/2019 at 3:58 PM, CuteCat said:
Downloaded latest update and ankiconnect but im getting a message saying waiting-for-refresh. Nothing happens when I use the refresh under settings, would appreciate some advice!
For my WF I changed the next section in python files (__init__.py) in AnkiConnect add-on:
@api() def loadProfile(self, name): if name not in self.window().pm.profiles(): # return False return self.window().pm.profiles() if not self.window().isVisible(): self.window().pm.load(name) self.window().loadProfile() self.window().profileDiag.closeWithoutQuitting() else: cur_profile = self.window().pm.name if cur_profile != name: self.window().unloadProfileAndShowProfileManager() self.loadProfile(name) # return True return self.window().pm.profiles()
I changed lines in comments - ("return False" & "return True")
-
@Artyom Try this release and install as anki.alfredworkflow
-
was updated:
- moved the database to /Users/…/Library/Application Support/Alfred/Workflow Data/org.bikenik.anki
- update for Alfred 4
(please, save (backup) your data which in the workflow folder (json files) before updating)
-
2 hours ago, AZK said:
Do you have any plans to update it?
Thanks. Yes, in near future. I'm busy now a little. Sorry.
-
Update (v1.1.0 < ): Chrome (browser) Supported
-
youtube-bookmarks + dashboard [Safari]
Install
$ npm install --global alfred-youtube-bookmarks
or as youtube-bookmarks.alfredworkflow and then in the directory of Workflow run
npm installto install node modules.Requires Node.js 7.6+ and the Alfred Powerpack.
for use youtube API you need to create a project in Google Developers Console. It was explained in this article. For this workflow required 'Google Client ID' and 'Google Client Secret'.
Bookmarks work without Google Authorisation.
Usage
In Alfred, type
yt, Enter, and your query.
It will be work with Safari & Chrome only.Bookmarks
- To create bookmark needs to have opened Safari's/Chrome's window with youtube's video player active tab.
- Adding multiple tags is implemented through comma.
- type some shortcut (⌥⌘B - for example) to create bookmark
- type some shortcut (⌥⌘S - for example) to show and go through the bookmark in the current playing video.
- fn+↵ to delete one or several bookmarks (in specific filters will be deleted all bookmarks in the current filter)
- hit ⇧ To open preview window by any bookmark.
Setting for Chrome
View => Developer => check "Allow Javascript for Apple Evenst"
-
-
At the end of the end in practice, the method suggested by Deanishe works better. Cause it doesn’t take clipboard.
I combine (‘\n ’) with snippets.
Workflow updated.
-
Thnx btw. I need something to improve this workflow. Any suggestion would not be out of place.
-
14 minutes ago, deanishe said:
I suppose you could also have your script expand escapes, so you could enter \n for a newline.
mm.. I don't think so. The point is, I need to see this new line in Alfred's query box with Large-Type (⌘L). And it won't convenient to edit the current field. So I think to make the trigger snippet like (>>n) which contains line break - would be better. I'm just pasting empty line break.
-
😎 ) And what would replace RETURN key.?
.. I mean It works only when I paste text with line breaks.
-
Update: Added Markdown-it library for use markdown. This awesome library works with Syntax highlighting (highlighjs.org).
To quick add some markdown highlighting code into Anki field via Alfred:
```js function $initHighlight(block, cls) { try { if (cls.search(/\bno\-highlight\b/) != -1) return process(block, true, 0x0F) + ` class="${cls}"`; } catch (e) { /* handle exception */ } for (var i = 0 / 2; i < classes.length; i++) { if (checkCondition(classes[i]) === undefined) console.log('undefined'); } } export $initHighlight; ```I use a little lifehack with Alfred's snippet trigger (which has line breaks). Cause I suppose Alfred doesn't allow to carry a new line of in his input's field.
-
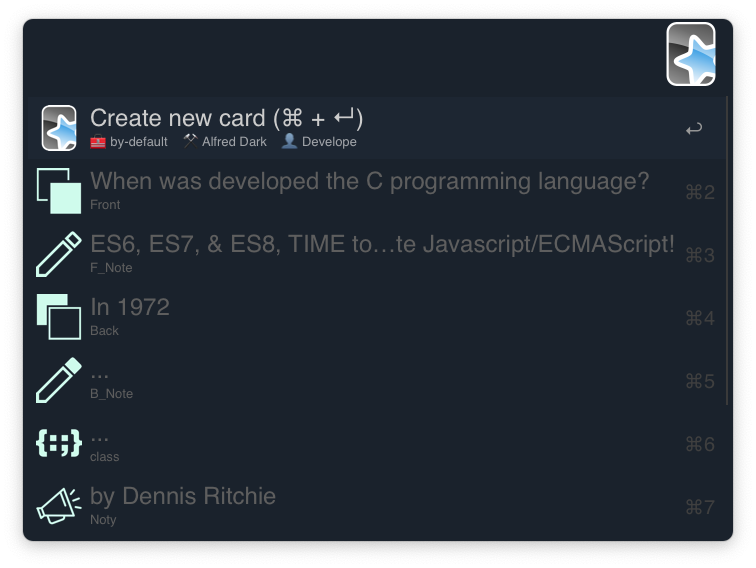
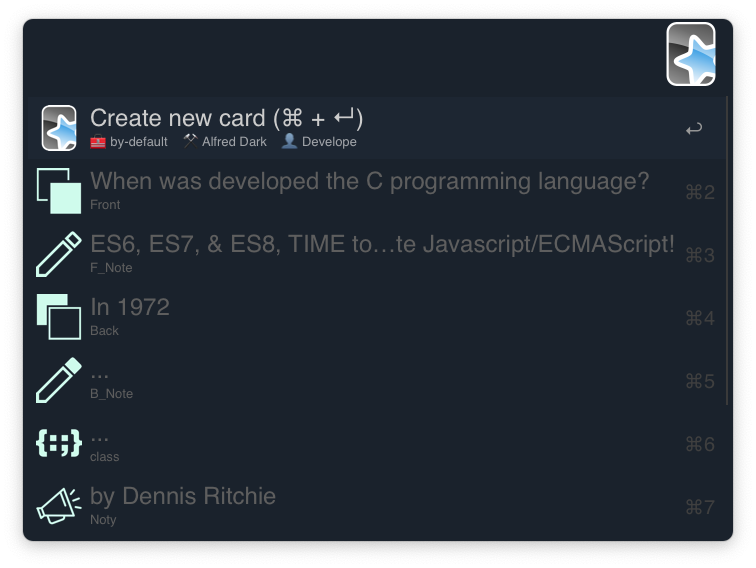
Ok. One more attempt to make the workflow for Anki cards generating. Or rather filling into Anki fields the content via Alfred. For me this way much handy than native Anki app. Obviously, it's not a full replacement for all cases. Something like Anki-Express.
Anki: Powerful, intelligent flash cards.
anki card generator: Create New Cards into any Decks with any "Note Type".


Install
$ npm install --global alfred-anki
or as anki.alfredworkflow
Requires: Node.js 7.6+, Alfred Powerpack, Anki intelligent flashcards, AnkiConnect plugin for Anki
Also you can consider DrLulz/Anki-Templates
Usage
-
In Alfred, type
:anki, - Enter/Click on the any field to fill it in
- Enter/Click to save current value
- the same staps to edit.
-
type
:anki!, to setting menu. -
This workflow uses Markdown syntax:
-
markdow-it library with Syntax highlighting (highlighjs.org),
-
<ins> tag plugin for markdown-it
++inserted++ => <ins>inserted</ins>, -
<mark> tag plugin for markdown-it
==marked== => <mark>inserted</mark> -
Emojies Shortcuts (emoticons)
: 🙂 😞 8-)
- <abbr> tag plugin for markdown-it :
-
*[HTML]: Hyper Text Markup Language The HTML specification
-
<ins> tag plugin for markdown-it
On the card fields:
- hit ⌃ + ↩ to remember last input after created card.
- hit ⌃ + ↩ one more time to toggle switch this option
- hit ⌥ + ↩ to reset text from all fields
- hit ⇧(shift) to preview parsed fields of the card
- for line break type '\n' (with space or without), also should be handy to use 'Alfred's snippets'.
-
to add an image from clipboard use Alfred snippet >>img needs install
pngpaste - check out another Alfred's snippets
-
To use your own icons for your Model's fields just you should call the
pngfiles the same as fields[name-of-field].pngand put it intoiconsfolder of this Workflow directory. Recommended use two instances of each icon where second icon (with some mark) will be called as[name-of-field]_marked.pngfor "remember last import" option.
ToDo
- Add sound to the field. (needs something universal)
-
Add to the card and move the local image file to the folder
collection.mediavia Alfred Snippet
p.s. It would be great to hear some more feature ideas to improve workflows like this.
-
In Alfred, type
-
1 hour ago, Chris62 said:
I'm looking for the right mac software for this
If you have Apple TV you can use SiriMote . This App with the remote controller from Apple Tv realizes these three (and not only) commands not bad. But it's hand controls.
Also, you could consider the Karabiner.app . Some search for example - Simple foot pedal modifier key question #703
-
35 minutes ago, Chris62 said:
I'm really unsure if this is the right track.
I'm using Udemy (and other video-player application) with "Alfred remote" and with any the tactile interaction should be much handier, I think. Good idea.
-
Hello,
The "foot pedal" do you means "Remote control" via "Alfred Remote"?
-
My solution is very trivial but it's required that meet with your expectations if I understood you correctly.
If you want to create a video meeting?
https://plus.google.com/hangouts/_
Workflow:
Required:
make login in your Google account in Chrome browser to (create cookies)
Optional:
the configuration of WF - optional: setting the variable "delayForRequire" depending on your network speed: by default - 3 sec.
Collection of some useful links (by the results of searching this solution):
Zappier: Google Hangouts Chat Integrations [upcoming]
doc: Zapier for Alfred: Run Automated Workflows From Your Mac Keyboard
medium: OAuth2 and Google OAuth Playground
some blog: Creating Google Hangouts With Apps via URL
--------------------------
-
39 minutes ago, deanishe said:
it's possible Alfred will start running your Script Filter again before it starts the other one
I'm acting empirically: And in my example, the data of time change only one time in 30 seconds. So at least, I do know about it to a certain.

Well, I see. it's very valuable information for me. I'll read about it.
Now I know exactly I don't know enough about background processes. Thanks again! -
17 hours ago, deanishe said:
Most of my workflows have Script Filters that launch longer-running background jobs to fetch data or check for updates. If you're interested this is the API I wrote for doing that, and here's the demo workflow showing how to use it.
I'm not good enough in NodeJs (apparently) to start learning "GO" language at this moment. But your API ("awgo") is on the first thing that I'll to take for learning GO language. Thanks for the suggestion!
This decision (Nodejs) which I'm taking is:
if (!alfy.cache.get('start-PID')) { alfy.cache.set('start-PID', process.pid, {maxAge: 30000}) // 30 sec. } const run = async () => { if (alfy.cache.get('start-PID') === process.pid) { // prevent launch for 30 seconds await runApplescript(` tell application "Alfred 3" run trigger ¬ "concurrentlyUpdate" in workflow ¬ "org.bikenik.concurrently" end tell `); } alfy.output([{ title: refreshDate.title, subtitle: refreshDate.subtitle, icon: {path: './time-icon.png'}, arg: refreshDate.subtitle }]); } run()
So I limit to running this script at least for 30 seconds.
Did you do something similar in your script? As I see ...I'm going to continue to seek another solution.
-
I remembered that I can invoke AppleScript command from JS file...
I'll probably leave it at that. And I'm going to read about PID file.
Thanks again, Deanishe! -
-
Seems I resolved this challenge with the trigger [External].
who would have thought : )
In Script Filter I invoked AppleScript command:
./node_modules/.bin/run-node index.js '$1' osascript -e "tell application \"Alfred 3\" to run trigger \"concurrentlyUdate\" in workflow \"org.bikenik.concurrently\""

Thanks for the support!!
p.s. But I'm not sure how many times this AppleScript command will be invoked? Only once, when I type [keyword]?
-
1 hour ago, deanishe said:
What exactly are you trying to achieve?
I want to write JSON file by the network request (this process takes about 5 seconds) asynchronously with another ONE script sent with the result to a Script Filter.
In my workflow example, the file "update-concurrently.js" generates JSON file with current time data (like a network request with 5 seconds delay). I want to invoke this file asynchronously (concurrently) with [Script Filter] (where I invoke "index.js" file)
I would like to get the result of the possibility of this operation.Many thanks, @deanishe I'll try with your suggestions. with STDOUT and STDERR. I'll figure something out...
---------------- UPDATE -----------
const items = { items: [{ title: refreshDate.title, subtitle: refreshDate.subtitle, icon: {path: './time-icon.png'}, arg: refreshDate.subtitle }] } const run = async () => { await process.stdout.write(JSON.stringify(items)) // to show old data of time from JSON file in Alfred "Script Filter" setTimeout(runUpdate, 5000); // delay 5 seconds for gerenerate JSON file with current data of time. } run()
got the same 5 seconds latency.













Alfred-Anki
in Share your Workflows
Posted
@henrik Yes. I've allready got this issue. https://github.com/bikenik/alfred-anki/issues/7#issuecomment-590779941
I'm making update with some new feature. I'll update soon. Thanks.