-
Posts
47 -
Joined
-
Last visited
Profile Information
-
Location
Russia
-
Interests
languages, programming
Recent Profile Visitors
1,796 profile views
bikeNik's Achievements

Member (4/5)
6
Reputation
-
 luckman212 reacted to a post in a topic:
Highlight text, Typeface (bold, italic) for "Title", "Subtitle", "Largetype".
luckman212 reacted to a post in a topic:
Highlight text, Typeface (bold, italic) for "Title", "Subtitle", "Largetype".
-
@henrik Yes. I've allready got this issue. https://github.com/bikenik/alfred-anki/issues/7#issuecomment-590779941 I'm making update with some new feature. I'll update soon. Thanks.
-
@Astatine-213 Please, check this address. http://127.0.0.1:8765 you should get return with the following text: AnkiConnect v.6
-
 marlowe reacted to a post in a topic:
OCR: extract text from snapshot
marlowe reacted to a post in a topic:
OCR: extract text from snapshot
-
 CuteCat reacted to a post in a topic:
Alfred-Anki
CuteCat reacted to a post in a topic:
Alfred-Anki
-
@CuteCat For my WF I changed the next section in python files (__init__.py) in AnkiConnect add-on: @api() def loadProfile(self, name): if name not in self.window().pm.profiles(): # return False return self.window().pm.profiles() if not self.window().isVisible(): self.window().pm.load(name) self.window().loadProfile() self.window().profileDiag.closeWithoutQuitting() else: cur_profile = self.window().pm.name if cur_profile != name: self.window().unloadProfileAndShowProfileManager() self.loadProfile(name) # return True return self.window().pm.profiles() I changed lines in comments - ("return False" & "return True")
-
 Artyom reacted to a post in a topic:
Alfred-Anki
Artyom reacted to a post in a topic:
Alfred-Anki
-
@Artyom Try this release and install as anki.alfredworkflow
-
was updated: - moved the database to /Users/…/Library/Application Support/Alfred/Workflow Data/org.bikenik.anki - update for Alfred 4 (please, save (backup) your data which in the workflow folder (json files) before updating)
-
Thanks. Yes, in near future. I'm busy now a little. Sorry.
-

alfred-youtube-bookmarks [Safari, Chrome]
bikeNik replied to bikeNik's topic in Share your Workflows
Update (v1.1.0 < ): Chrome (browser) Supported -
 bikeNik reacted to a post in a topic:
Download Media — Download video and audio from web pages
bikeNik reacted to a post in a topic:
Download Media — Download video and audio from web pages
-
Install $ npm install --global alfred-youtube-bookmarks or as youtube-bookmarks.alfredworkflow and then in the directory of Workflow run npm install to install node modules. Requires Node.js 7.6+ and the Alfred Powerpack. Usage In Alfred, type yt, Enter, and your query. It will be work with Safari & Chrome only. Bookmarks To create bookmark needs to have opened Safari's/Chrome's window with youtube's video player active tab. Adding multiple tags is implemented through comma. type some shortcut (⌥⌘B - for example) to create bookmark type some shortcut (⌥⌘S - for example) to show and go through the bookmark in the current playing video. fn+↵ to delete one or several bookmarks (in specific filters will be deleted all bookmarks in the current filter) hit ⇧ To open preview window by any bookmark. Setting for Chrome View => Developer => check "Allow Javascript for Apple Evenst"
-
Update: Added a preview of parsed fields of the card by ⇧[shift]. The data is updated every time when the field text will save.
-
At the end of the end in practice, the method suggested by Deanishe works better. Cause it doesn’t take clipboard. I combine (‘\n ’) with snippets. Workflow updated.
-
@deanishe Thnx btw. I need something to improve this workflow. Any suggestion would not be out of place.
-
mm.. I don't think so. The point is, I need to see this new line in Alfred's query box with Large-Type (⌘L). And it won't convenient to edit the current field. So I think to make the trigger snippet like (>>n) which contains line break - would be better. I'm just pasting empty line break.
-
😎 ) And what would replace RETURN key.? .. I mean It works only when I paste text with line breaks.
-
Update: Added Markdown-it library for use markdown. This awesome library works with Syntax highlighting (highlighjs.org). To quick add some markdown highlighting code into Anki field via Alfred: ```js function $initHighlight(block, cls) { try { if (cls.search(/\bno\-highlight\b/) != -1) return process(block, true, 0x0F) + ` class="${cls}"`; } catch (e) { /* handle exception */ } for (var i = 0 / 2; i < classes.length; i++) { if (checkCondition(classes[i]) === undefined) console.log('undefined'); } } export $initHighlight; ``` I use a little lifehack with Alfred's snippet trigger (which has line breaks). Cause I suppose Alfred doesn't allow to carry a new line of in his input's field.
-
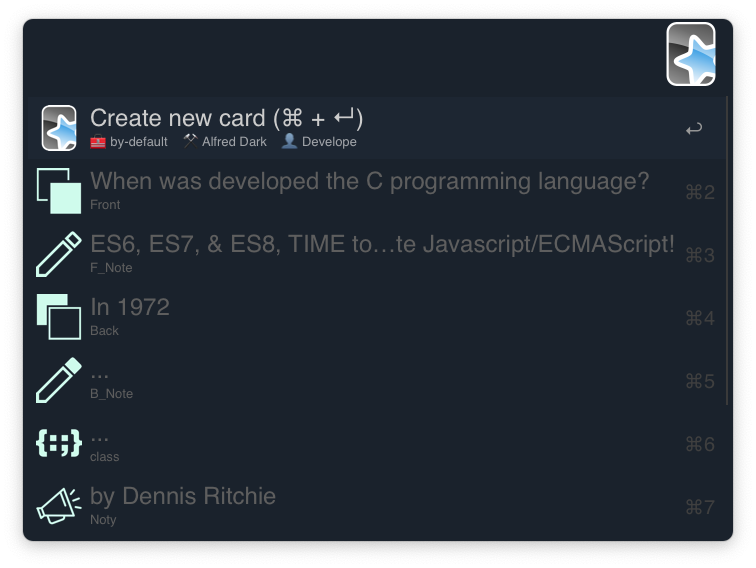
Ok. One more attempt to make the workflow for Anki cards generating. Or rather filling into Anki fields the content via Alfred. For me this way much handy than native Anki app. Obviously, it's not a full replacement for all cases. Something like Anki-Express. Anki: Powerful, intelligent flash cards. anki card generator: Create New Cards into any Decks with any "Note Type". Install $ npm install --global alfred-anki or as anki.alfredworkflow Requires: Node.js 7.6+, Alfred Powerpack, Anki intelligent flashcards, AnkiConnect plugin for Anki Usage In Alfred, type :anki, Enter/Click on the any field to fill it in Enter/Click to save current value the same staps to edit. type :anki!, to setting menu. This workflow uses Markdown syntax: markdow-it library with Syntax highlighting (highlighjs.org), <ins> tag plugin for markdown-it ++inserted++ => <ins>inserted</ins>, <mark> tag plugin for markdown-it ==marked== => <mark>inserted</mark> Emojies Shortcuts (emoticons): 🙂 😞 8-) <abbr> tag plugin for markdown-it : *[HTML]: Hyper Text Markup Language The HTML specification On the card fields: hit ⌃ + ↩ to remember last input after created card. hit ⌃ + ↩ one more time to toggle switch this option hit ⌥ + ↩ to reset text from all fields hit ⇧(shift) to preview parsed fields of the card for line break type '\n' (with space or without), also should be handy to use 'Alfred's snippets'. to add an image from clipboard use Alfred snippet >>img needs install pngpaste check out another Alfred's snippets To use your own icons for your Model's fields just you should call the png files the same as fields [name-of-field].png and put it into icons folder of this Workflow directory. Recommended use two instances of each icon where second icon (with some mark) will be called as [name-of-field]_marked.png for "remember last import" option. ToDo Add sound to the field. (needs something universal) Add to the card and move the local image file to the foldercollection.media via Alfred Snippet p.s. It would be great to hear some more feature ideas to improve workflows like this.